지난 글에서 이어지는 글이다.
2019/08/01 - [Spring] - Spring boot에서 maven을 통해 mybatis MySQL 사용하기 - select
- 환경
IntelliJ IDEA 2018.3.6 (Ultimate Edition)
Mac OS
지난 글에서 select를 하기 위해 Model class인 MemberModel 에서 lombok을 이용하여 쉽게 Getter를 사용했다. insert를 위해서는 Setter가 필요하므로 똑같이 @Setter annotation을 추가해준다.
1. Setter 추가 (lombok 이용)

Setter를 생성했으면 DB에 접근해서 Setter로 받은 정보를 사용하는 함수를 DAO에 선언해준다.
2. DAO Interface에 setMember 함수 선언

DAO에 선언했으면 사용자가 입력한 정보를 토대로 DAO에 Model을 전달해줄 서비스가 필요하다. 그래서 MemberService interface에 해당 함수를 선언해준다.
3. MemberService interface에 insertMember 함수 선언

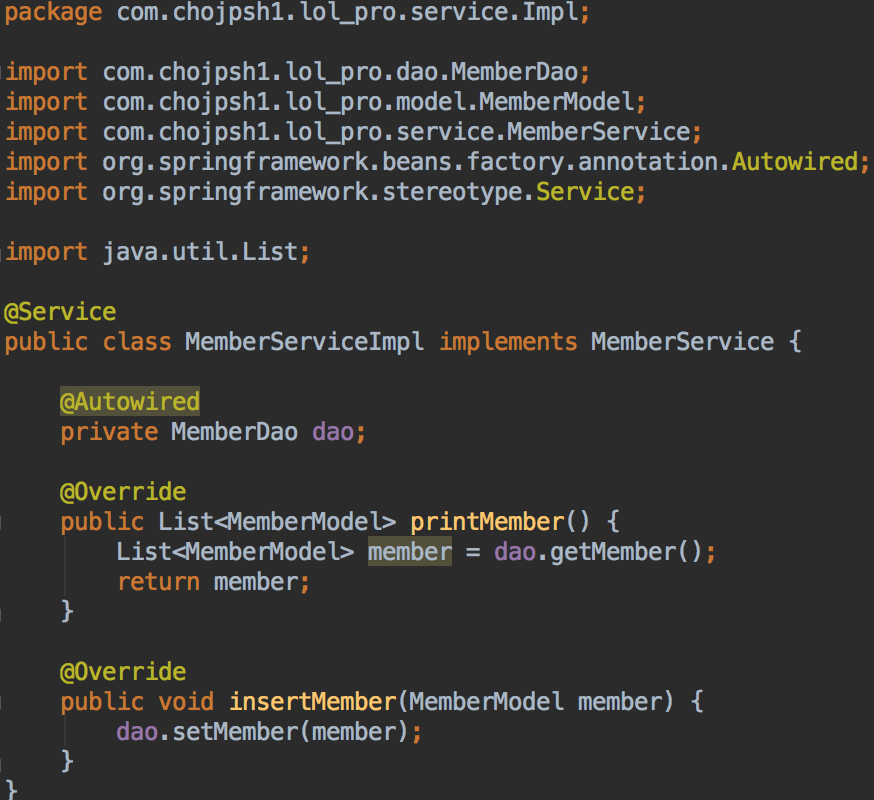
4. MemberServiceImpl에서 InsertMember 함수 구현

그럼 이제 xml에 DAO의 setMember 함수를 통해 DB에 접근하면 무슨 일을 수행할 지 정의해준다.
5. t1.xml에 insert 동작 정의
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.chojpsh1.lol_pro.dao.MemberDao">
<select id="getMember" resultType="com.chojpsh1.lol_pro.model.MemberModel">
select * from t1
</select>
<insert id="setMember" parameterType="com.chojpsh1.lol_pro.model.MemberModel">
INSERT INTO lol.t1 VALUES(#{id}, #{name}, #{nickname}, #{position})
</insert>
</mapper>사용자가 추가할 프로게이머 선수의 id, 이름, 닉네임, 포지션을 입력하면 해당 정보를 setMember 함수를 통해 DB에 접근하여 삽입하게 된다.
사용자가 url로 'addMember'를 요청하면 추가할 선수의 정보를 입력할 수 있는 페이지가 뜨도록 할 것이다. addMember페이지에서 사용자가 정보를 입력하고 '추가하기'라는 버튼을 누르면 입력한 정보들이 POST형식으로 'insert' 페이지에 submit 된다. 그럼 spring servlet 입장에서는 insert 페이지가 요청된 것이므로 해당 페이지 요청에 대해 controller 함수를 호출해 처리를 한다. 사용자가 입력한 정보를 토대로MemberModel을 하나 생성하여 memberService의 insertMember 함수에 넘겨줌으로써 DB에 삽입이 되도록 한다. 그리고 삽입이 된 결과를 확인하기 위해 이전 글에서 구현한 list 페이지를 띄워 DB에 저장된 선수들 목록을 보게한다.
위가 내 프로젝트에서 삽입 부분에 대한 흐름이다. 우선 addMember.jsp부터 구현을 해보자.
6. addMember.jsp 작성
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>롤 프로게이머 추가하기</title>
</head>
<body>
<form name="inputBoard" id="inputBoard" method="post" action="/insert">
<table border="1">
<thead>
<tr>
<th>번호</th>
<th>이름</th>
<th>닉네임</th>
<th>포지션</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="text" id="id" name="id" /></td>
<td><input type="text" id="name" name="name" /></td>
<td><input type="text" id="nickname" name="nickname" /></td>
<td><input type="text" id="position" name="position" /></td>
</tr>
</tbody>
</table>
<input type="submit" name="추가하기" value="추가하기" id="insert" />
</form>
</body>
</html>
코드를 보면 submit을 하면 insert 페이지에 post 형식으로 입력 데이터들을 보내는 것을 알 수 있다.
7. MemberController 구현
package com.chojpsh1.lol_pro.controller;
import com.chojpsh1.lol_pro.model.MemberModel;
import com.chojpsh1.lol_pro.service.MemberService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import java.io.UnsupportedEncodingException;
import java.util.List;
@Controller
public class MemberController {
@Autowired
MemberService memberService;
@RequestMapping("/list")
public String list(Model model) {
List<MemberModel> member = memberService.printMember();
model.addAttribute("memberList", member);
return "list";
}
@RequestMapping("/addMember")
public String addMember(Model model) {
return "addMember";
}
@RequestMapping(value = "/insert", method = RequestMethod.POST)
public ModelAndView insert(HttpServletRequest request) throws UnsupportedEncodingException {
request.setCharacterEncoding("UTF-8");
MemberModel member = new MemberModel();
member.setId(Integer.parseInt(request.getParameter("id")));
member.setName((String)request.getParameter("name"));
member.setNickname((String)request.getParameter("nickname"));
member.setPosition((String)request.getParameter("position"));
memberService.insertMember(member);
ModelAndView result = new ModelAndView("redirect:/list");
return result;
}
}
Controller 구현 코드를 보면 list, addMember 요청이 들어왔을 때 처리하는 함수에서는 String을 반환한다. 하지만 insert 페이지가 들어오면 ModelAndView 객체를 반환한다.
- Model객체와 ModelAnd View 객체 사용 시 차이점?
ModelAndView객체는 말 그대로 Model 객체와 데이터를 넘길 페이지 값을 가진 return 값을 합친 것이다. list나 addMember 함수를 보면 Model 객체를 사용해서 String return 값으로 넘긴 페이지를 실행한다는 것을 알 수 있다. ModelAndView 객체를 사용하면 객체 생성 후 setViewName 함수로 실행할 페이지 이름을 지정해주거나 위의 insert 함수처럼 생성 시 페이지 이름을 지정해줄 수 있다. 그리고 return으로 ModelAndView 객체를 넘기면 servelt은 Model과 View 정보를 받고 해당 페이지에 정보를 뿌려주는 거다.
이 둘은 상황에 따라 유동적으로 골라 사용하면 된다.
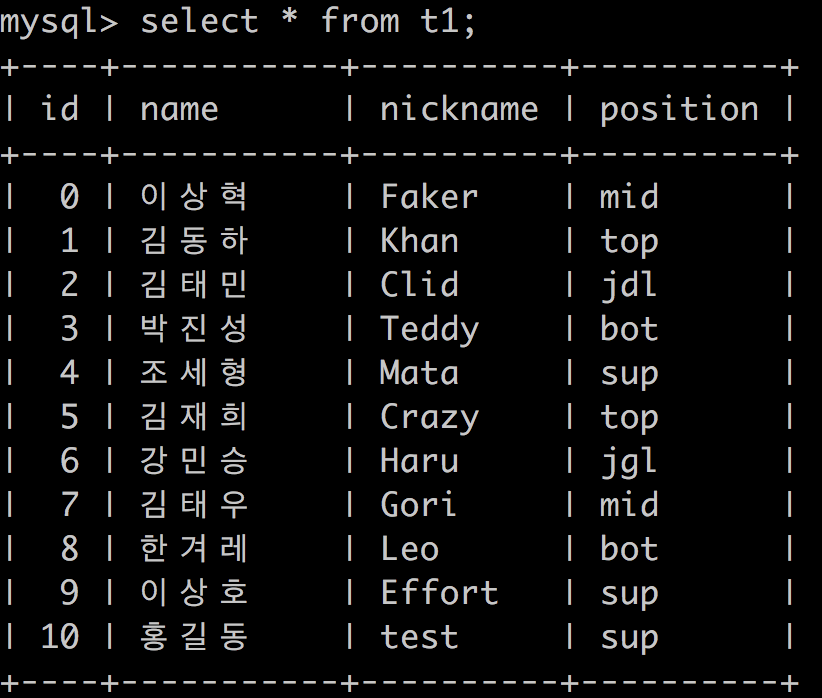
선수를 추가하기 전 데이터베이스의 모습은 아래와 같다.

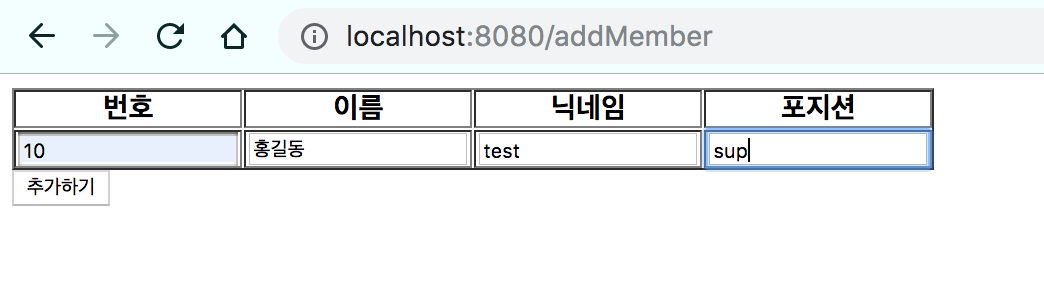
addMember 페이지에서 아래와 같이 정보를 입력한 후 '추가하기' 버튼을 눌렀다.

그러면 list 페이지로 이동하고 새로 추가된 홍길동 선수가 같이 출력되는 것을 볼 수 있다.

데이터베이스에도 마찬가지로 정보가 새로 추가된 것 또한 당연히 볼 수 있다.

그런데 생각해보니 롤 프로게이머팀은 t1외에도 많다. 그래서 다음에는 어느 팀에 선수를 추가할지, 어느 팀의 선수 리스트를 뽑아올 지 사용자가 선택을 하면 spring 측에서 해당 팀 테이블에 접근해서 처리할 수 있도록 하는 과정을 올릴 것이다.
'Spring' 카테고리의 다른 글
| Spring 에서 테이블명을 사용자가 선택하여 데이터 Insert 및 Select 하기 (0) | 2019.08.12 |
|---|---|
| Spring boot에서 maven을 통해 mybatis MySQL 사용하기 - select (3) | 2019.08.01 |
| [MacOS] intelliJ에서 tomcat server로 Spring (2) | 2019.03.29 |


